??????????????????????
???????????? ???????[ 2012/9/21 9:22:18 ] ????????
????????????????????????css????????????????????????????????????????????????????????????????????亦?????????????????????????????????????????????????case????????????????????????????????????????????????С????case???????????У???????????? ??case??????????????????????У??????????????????????????????ж??????case??????
???????
?????????й??????????????????????и????Щ????????????????????????????????????????url??????????д??????????????????? Browsershots??SuperPreviewIE;??????????б?????????????????????????????????????£????????????????????????????Browser Sandbox??IEtester;?????????js?????????????譎?????????????????js????????г????????crosscheck?????????????????????????????????????????????У?????????????????????????????????????????????顣????sandbox?? ietester????????????????μ??????????д?????
????????????????????
????????????????????????????????????????????????????????????????н?????????????????????????windows?°??ie6ie7 ie8firefox3.6chrome???????????????????????????case????У????????case?????case?????????????????????????????е?????????????????????????????????????????????????????????????????ο???
????????????????????????????£?

???????????????????????軔????е??????case?????????????ftp??????????????????ftp???????case????????????????????????case????????С?????????????
????1. ????????
.jpg)
???????????????????????????У??????軔?????????case??????????????????????????£??????????????????????????????????????????????case???????????????????????????case????С?
?????????????????£?
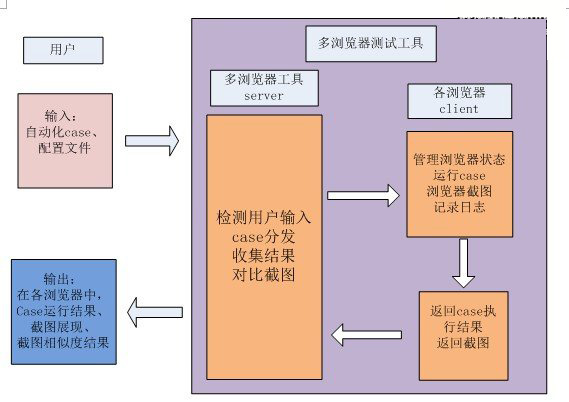
????2. ??????
????????????????????????????????£?????????????????????????????????????????????????????server??????У????????????????????????????
????3. ???????
????1) ????????????????
????????????????windows????????????????????????????汾??????????е??????????????????????????????????server????????????????????????????????????case???????????????????????????????????????????????client????????client????????????case?????????н???????server????á?
????(2)case????
????Case?????????????????ζ??case???????????????С?????case??????????????????????server?????????????????ж?? case????????????ftp???????δ??????????????server????case?????????????????????????????????????β???????????????????б??У??????????????е?????п??????????case???????????????????л??????????????????????????????????????????Server???????????????case????????????????У?case???????????′?????????????????????????
????????????????????case?????????????????????????ò????????????????????????е?case????????????????л?????????????е???????????????case????????????????????????????????????????????????????????????????????е?case?????У????????????е??????case????case???????????????飬???п??л??????????????????????????????????С?????case??????????У???????????????????????????????????????????????????????????????
????(3)????????
????????????
??????case???????????????????????????????case????????????????????????????????????п????y??????????????а???????????sleep?????
????????????
?????????????????????????β???????????????????????????е???selenium??watinN?????????????????????windows api???????????????????????????????????????????????????classname????classname????λ??????????????????????????????????????????????????????????????????????????????????????????????????????HWND_TOPMOST???? winApi?е?GetWindowRect??????????????ó??????????????????????????????????????
????????chromefirefox???????????????ó?????????classname?????????????????????chrome??firefox??????????棬??????title?????????
???????????
??????????????????????????????????????????????????????????????????????????Щ?ο??????????????????????з??64??С???????????????????????????????????????????????????????
?????????baidu??????hahaxixi???????case???????????????У??????ie6ie8firefox3.6?????У??????????????????£?????????????ie6.0??firefox3.6????????????83.949%??ie6.0??ie8.0??????????82.233%??
??????

???·???
App??С????H5?????????????????Щ??
2024/9/11 15:34:34?????????????????????????
2024/9/10 11:13:49P-One ???????????????????????????????????????
2024/9/10 10:14:12???????????????????????????
2024/9/9 18:04:26??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44













 sales@spasvo.com
sales@spasvo.com